
ワードプレスのテーマSimplicityは、見た目もシンプルで使いやすく、無料ながら機能的にもアドセンスブログには十分なので、使っている人は多いのではないかと思います。
そのSimplicityで作っている私のブログ、文字ばっかりで見た目がイマイチなので、記事の頭に画像を入れられないかなと考えました。
アイキャッチ画像は記事に合ったものを使っていたので、それをそのまま記事に反映できると簡単だなあ・・・
Contents
記事を開いた時にイラストや写真があると、見栄えが良くなるし、内容に沿ったものなら記事を読む気を起こす役目もしてくれますしね。
でもいちいち手作業でアイキャッチ画像を記事冒頭に貼りつける作業をするのは大変です。数記事なら良いけれど、記事数が多い時にはすごく時間がかかってしまいますね。
数記事分だけ手作業でやってみて(大変だったので)、WPのことだからきっともっと効率の良い方法があるに違いない!と調べてみました。
ほら、ちゃんとあるじゃないですか!しかも超簡単!最初からこうするんだった。時間、損しちゃいました。
というわけで、WPのテーマSimpicityで、アイキャッチ画像を自動で記事冒頭に表示させる方法です。Plug inさえ使いません。
Simplicityで記事を書いていて、アイキャッチ画像と記事頭の画像を同じにしたいのであれば、この設定をすれば自動でアイキャッチ画像が記事に反映されます。
今回の私のように、アイキャッチ画像だけを設定していて、ある日記事頭にも画像を入れたいと思いついた、という場合でも、この設定をすればアイキャッチ画像が記事に反映されるようになります。楽ちんです。
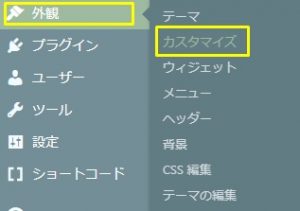
外観からカスタマイズをクリックします。

***
更に「レイアウト(投稿・固定ページ)を選びます。

***
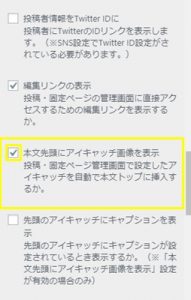
下の方にずっとスクロールすると、「本文先頭にアイキャッチ画像を表示」というのがありますので、それにチェックを入れます。

ね?簡単でしょ?ちょっとあっけないくらいですよね。
逆もできます。記事中の最初の画像をアイキャッチ画像として利用する方法です。
この設定をしておくと、画像の入っている記事であれば、最初の画像をアイキャッチとして自動で設定してくれます。
画像を本文の冒頭ではなく文中に入れたい場合は、こちらが便利ですね。上で紹介したアイキャッチを記事に自動設定する方法だと、画像は記事の一番上に来てしまいます。
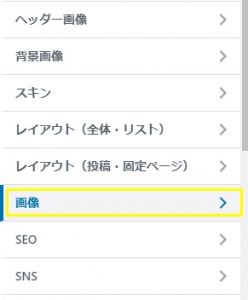
外観のカスタマイズから、「画像」を選びます。

***
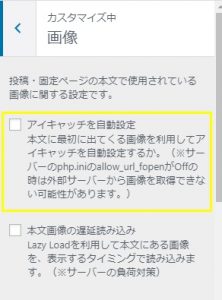
そうすると「アイキャッチを自動設定」というのがありますので、チェックを入れます。

設定終わり。こちらも簡単ですね。
アイキャッチ画像を使ってそれを記事上にも自動反映させるか、記事中に画像を貼ってそれをアイキャッチ画像として自動設定するか。
どちらかの設定をしておけば、自動でもうひとつの方に反映されるので、手間が省けて便利ですよ。
自分に合う方法を選んでくださいね。
コメントフォーム